افزایش سرعت سایت های شلوغ
چکیده : در این مقاله روش های افزایش سرعت سایت های شلوغ را باهم مورد بررسی قرار می دهیم تا از هزینه های اضافی سرور جلوگیری نماییم.
سایت های شلوغ به دلیل مصرف منابع زیاد معمولا با ارور 503 مواجه می شوند که نشان دهنده عدم کشش سرور در پاسخ دهی به درخواست های زیاد می باشد که عواقب بدی را برای سئو سایت و همچنین تجربه کاربری به همراه دارد. در این مقاله راهکارهایی افزایش سرعت و همچنین بهبود عملکرد سرور سایت های شلوغ خواهیم گفت.

چند گام مهم در بهبود سرعت و عملکرد سایت های شلوغ:
- استفاده از Caching
- بهینه سازی کد های CSS و JS
- بهبود ترتیب فراخوانی فایل های CSS و JS با توجه به TTI
- بهینه سازی حجم کدهای html و dom
- افزایش منابع سرور و استفاده از هارد NVME
- استفاده از CDN جهت پخش بار و فراخوانی کدها از سرورهای محلی
- استفاده از Lazy Load
- استفاده از فرمت های نوین عکس ها
- استفاده از Hybrid Rendering و لود ثانویه بخش های غیر مهم
- و چندین نکته مهم دیگر …
پوشش تمام موارد فوق الذکر در این مقاله نمی گنجد، در این مقاله فقط به مباحث سرور و استفاده از CDN جهت بهبود سرعت سایت های شلوغ می پردازیم. برای اطلاعات بیشتر در مورد راه های افزایش سرعت می توانید از منابع داخلی و خارجی استفاده نمایید. همچنین اگر تمایل به استفاده از خدمات بهبود سرعت دارید می توانید روی لینک زیر کلیک نمایید:
افزایش سرعت سایت های شلوغ با استفاده از CDN ؟

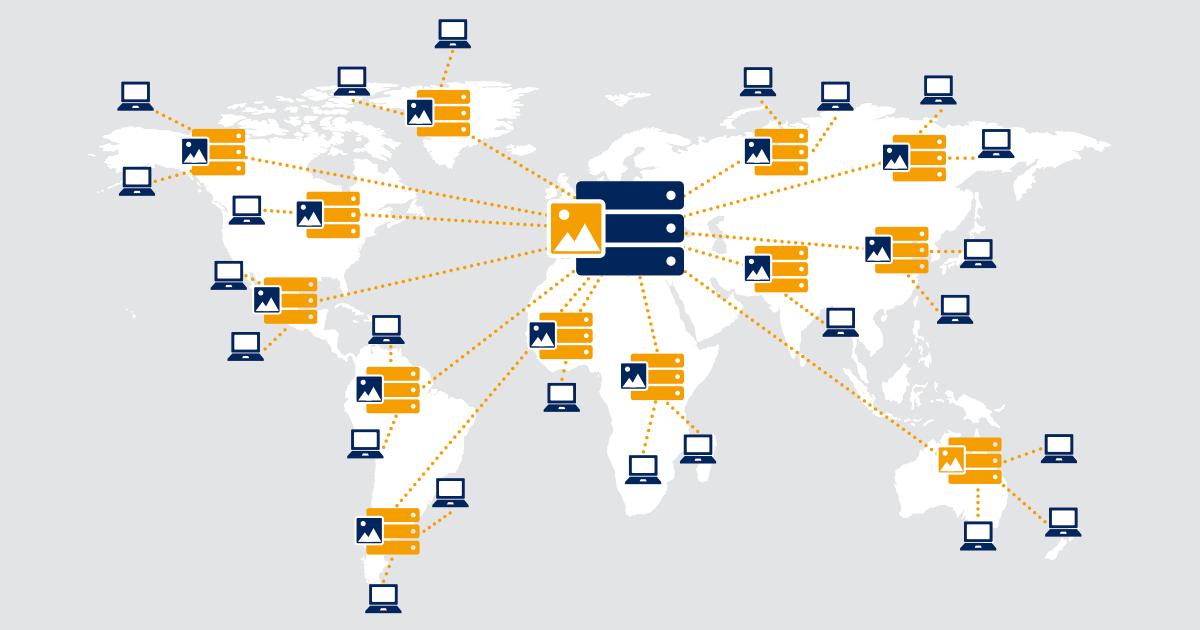
سرویس CDN با توزیع محتوا روی چند سرور ابری به کاربر کمک میکند تا با نزدیک ترین سرورها ارتباط برقرار کرده و محتوای سایت رو دریافت کند.
در این حالت سرویس (سی دی ان) بجای سرور اصلی محتوا را روی سرور های دیگر در نقاط مختلف پراکنده میکند.
این کار باعث میشود که سرعت سایت شما تا چند برابر افزایش پیدا کند.
اما (سی دی ان)چطور کار میکنه!؟
سیستم سی دی ان با استفاده از سرور های محلی که در نقاط مختلف دنیا ایجاد کرده یک نسخه کپی شده از محتوای وب سایتتون رو روی سرور های محلی ذخیره یا کش میکنه، حالا اگر کاربری در هر نقطه دنیا ادرس سایت شما رو توی مرورگر خودش وارد کنه نیاز نیست که حتما به سرور اصلی وصل بشه و شبکه توزیع محتوا (سی دی ان) اون رو ارجاع میده به نزدیک ترین سرور محلی و سایت براش بارگذاری میشه.
مزیت های دیگر سی دی ان!؟
- افزایش سرعت لود شدن محتوای سایت.
- جلوگیری از حملات سایبری.
- افزایش پایداری سایت.
بهترین مرورگر برای وب سایت های شلوغ!؟
در جنگ بین مرورگر ها که ما با اونا خیلی سروکار داریم نرم افزاری که بیشتر از همه در دیوایس ها استفاده می شود گوگل کروم هست، به گفته خود گوگل 70 درصد کسانی که با لپتاپ یا دسکتاپ کار میکنند از گوگل کروم استفاده میکنند. .
اما چند تا برنامه دیگر هم هستند که دربارشون صحبت میکنیم و ویژگی هاشونو رو برسی خواهیم کرد.
از ویژگی های مهم مرورگر ها به سرعت،میزان مصرف ram و قابلیت لینک شدن بین دیوایس های مختلف می توان اشاره کرد.
مثلا وقتی در مرورگر کروم در گوگل لاگین میکنید همه اطلاعات شما بین لپ تاپ و گوشیتون لینک هستند.
در میزان استفاده از رم به ترتیب مرورگرهای آپرا، مایکروسافت، ایدج، فایر فاکس و کروم رو داریم.
البته از همه اینها بدتر سافاری هست. وقتی که شما در سافاری چند تا صفحه رو باز میکنید اصلا عملکرد خوبی نداره و 8 برابر بیشتر رم شمارو استفاده میکند. اما در بحث استفاده از حافظه در سیستم عامل مک سافاری از همه بهتر عمل میکند و بعد از اون آپرا، کروم و مایکروسافت هست.
در بحث سرعت فایرفاکس در هر دو سیستم عامل بهترین عملکرد را دارد.
رفع شلوغی سایت !
شما اغلب می توانید ازدحام شبکه را به سادگی با افزایش پهنای باند کاهش دهید. وقتی پهنای باند شبکه خود را افزایش میدهند، شبکه میتواند همزمان داده های بیشتری – و دستگاه های بیشتری را.مدیریت کند.
هنگامی که اقداماتی را برای افزایش پهنای باند شبکه خود انجام می دهید کاربران معمولاً از سرعت اتصال سریعتر و وقفه های کمتری برخوردار خواهند شد. مشابه یک بزرگراه عریضتر که میتواند خودروهای بیشتری را حفظ کند، پهنای باند «عریضتر» میتواند جریان دادههای بیشتری را بدون کاهش سرعت به وجود بیاورد.
برای بهبود پهنای باند خود، گزینه های زیر را در نظر بگیرید:
- تغییر مکان روتر
- روترها را با آخرین تنظیمات به روز کنید.
- خرید روتر هایی با خطوط پهنای باند اضافی.
- از تکرار کننده های بی سیم برای افزایش دریافت استفاده کنید
- از شتاب دهنده های باند برای افزایش سرعت سیگنال استفاده کنید
- از (وی پی ان)ها برای بهینه سازی جریان ترافیک استفاده کنید
بسیاری از شرکت ها پهنای باند هاست های خود را به دلیل تأثیر مستقیم بر پردازش داده ها و بهبود سرعت افزایش می دهند.
در انتها چند مقاله برای بهبود سرعت سایت بهتون معرفی میکنم:
https://www.altexsoft.com/blog/engineering/12-techniques-of-website-speed-optimization-performance-testing-and-improvement-practices/
https://www.crazyegg.com/blog/speed-up-your-website/
سایر مقالات مرتبط :
- بهترین لپ تاپ برای طراحان سایت
- معرفی باوان وب | کیفیت باوان وب چگونه است ؟
- طراحی سایت در کرج؛ راهکاری برای حضور مؤثر در دنیای دیجیتال
- درخواست Digital Chamber از کنگره آمریکا برای وضع قوانین جدید در مورد NFTها
- آنچه برای ایجاد روتین مراقبت از پوست صبحگاهی خود نیاز دارید
- ساخت فرم نوبت دهی با گرویتی فرم (مناسب سایت رزرو نوبت پزشکان و هتل ها)
- چگونه میتوانید با راه اندازی کسب و کار اینترنتی برای بازاریابی و فروش خود بیشترین تأثیر را ایجاد کنید
- قیمت کفسابی در تبریز به چه عواملی بستگی دارد؟
- خداحافظی با روشهای سنتی چاپ و سلام به دنیای پرینت آنلاین!
- لوازم الکترونیکی تخصصی با مشاوره قبل از خرید
- روش های طراحی سایت
- روش های تشخیص اصل بودن تلویزیون های سامسونگ
